Plus UI 2.6 Realtime Post Views Counter
Realtime Views Counter has been added in Plus UI 2.6.1 & Plus UI 2.6.2, which shows the Realtime views of your Blog Posts with the help of Firebase Database.
To enable it on your Blog, follow these simple steps:
Step 1: create a project in Firebase
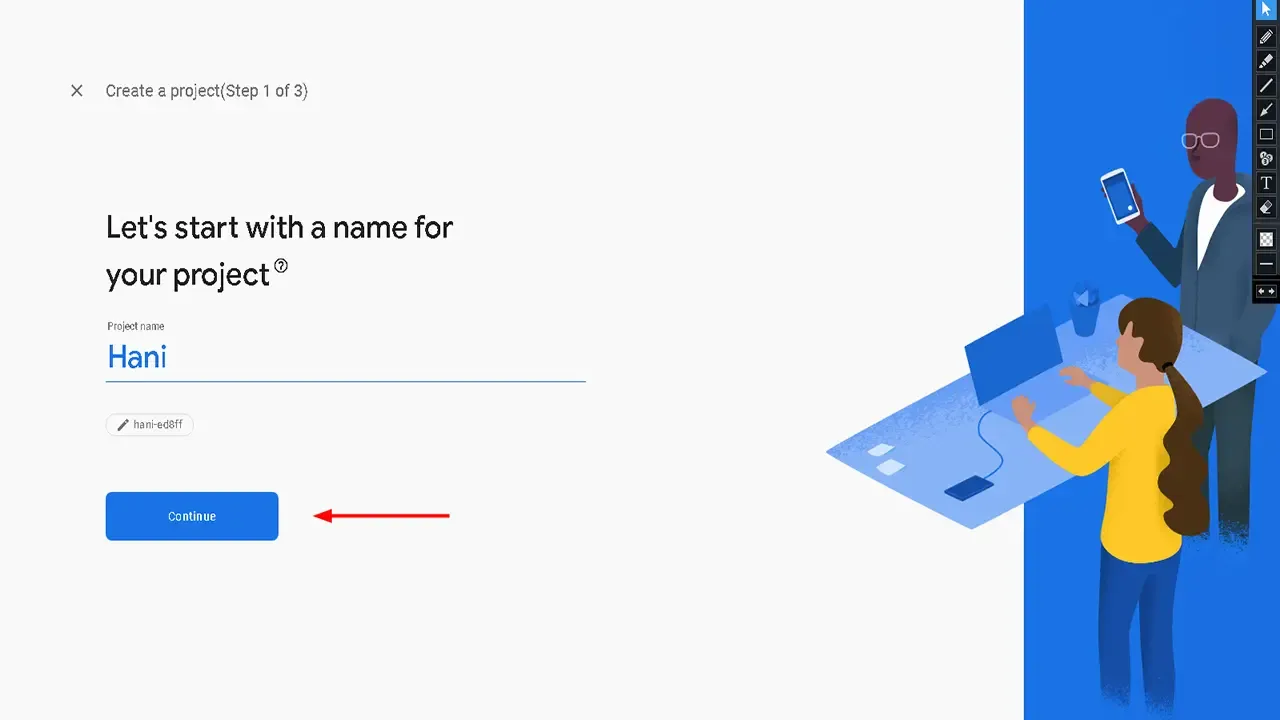
Type your project name
Click on Continue
Select Default account for firebase and click on Create project
Step 2: Create Database for your Project.
Click on Build section then open Realtime database
Click on Create Database
Click on Next
Click on Enable
Step 3: Open rules section and paste the following code
For Single Blog:
If you want to add more than one blog to your database, use the following rules:
For Multiple Blogs:
Step 4: get your Blog ID
Go to posts then you will find your blog id in the top
Copy your blog id and replace it in the database rules then click on publish
Step 5: Now copy the Database URL.
Step 6: Go to Theme then Edit HTML.
Step 7: Find the following codes:
Paste your Database URL, it will look something like following
Step 8: Save Changes and refresh your Blog Page.
Now you can enjoy with the Realtime post view and all the features.
















0 Response to "Plus UI 2.6 Realtime Post Views Counter"
Post a Comment